
Head Pic: SAOまとめ / ショウラ
感觉原有的时光机不是很好看,所以就学着神代大佬那样改了改,中间遇到些小问题大佬也帮我解决了:)
思路
在自己看的时候就感觉应该是用了 iframe,但是造诣不足不敢断定(其实是啥都不会),又去问了问,然后看了看源代码确实是用了 iframe,那么剩下的问题就很好解决了,就是将原本的代码删掉,换成一个自定义的页面 
选用页面
这里是直接采用了神代綺凜的原有模板,效果可以看这里(是单独页面),可以直接部署在Github Page上(又一个白嫖的方法),但是Github Page上的是单独的,我们虽然可以用 iframe来直接调用,但是有个样式错误,我们后面再讲,这里贴上页面的Github项目链接
修改 index.html以及对应的图标,配色设置建议自行在 style.css内找,这有利于你的动手能力(雾,其实是我懒)
动手
懒癌患者可以直接下载 cross.php,文件,并将第22行内的 url填写上即可
自己动手
将cross.php里的内容替换成
<?php
/**
* 时光机
*
* @package custom
*/
if (!defined('__TYPECHO_ROOT_DIR__')) exit;
$this->need('component/header.php');
?>
<!-- aside -->
<?php $this->need('component/aside.php'); ?>
<!-- / aside -->
<!-- content -->
<div id="loadingbar" class="butterbar hide">
<span class="bar"></span>
</div>
<main class="app-content-body <?php echo Content::returnPageAnimateClass($this); ?>">
<div class="hbox hbox-auto-xs hbox-auto-sm">
<div class="col">
<iframe src="你的网页链接" style="width:100%;" frameborder="0" scrolling="no" id="aboutPage"></iframe>
<div class="padder" style="max-width:1024px;margin-left:auto;margin-right:auto;padding:0;margin-top:30px;">
<?php $this->need('component/say.php') ?>
</div><!--end of #pedder-->
</div>
</div>
</main>
<!-- /content -->
<!-- footer -->
<?php $this->need('component/footer.php'); ?>
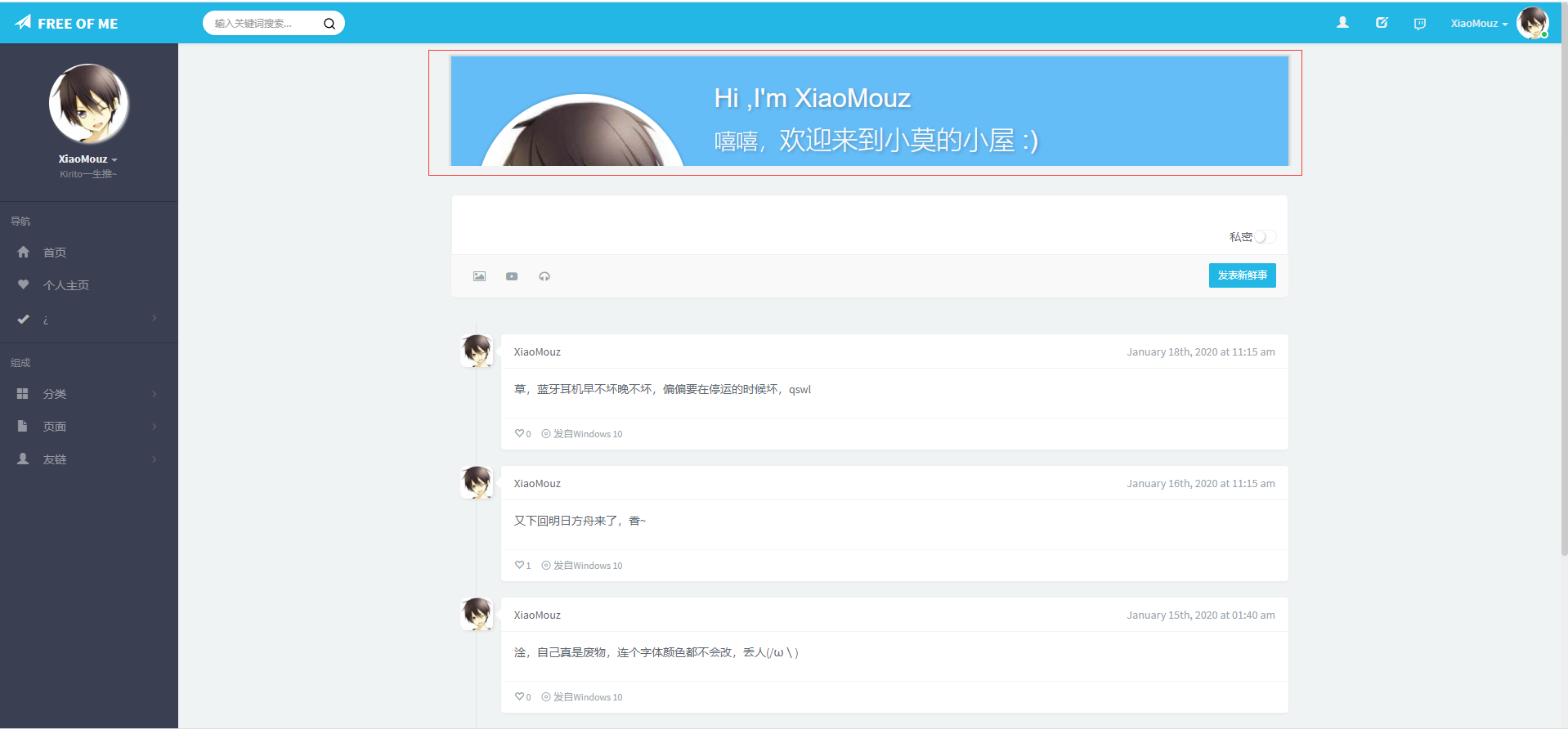
<!-- / footer -->然后看看你的 cross页面,是不是更改到了呢,但是只有一小块看得见
下面就来修复这个玩意
样式

在网站的 usr/themes/handsome/assets/js内新建一个文件名为 cross.js,并写入以下内容
$(document).ready(function () {
window.setInterval(function () {
if (document.getElementById("aboutPage")) {
var a = document.getElementById("aboutPage"),
b = a.contentWindow.document.getElementById("mainc");
try {
a.style.height = b.scrollHeight + "px"
} catch (e) {}
}
}, 300);
})();保存
然后在 usr/themes/handsome/component的 header.php大约第 103行
<script src="<?php echo STATIC_PATH ?>js/features/fancyMorph.min.js"></script>的后面添加
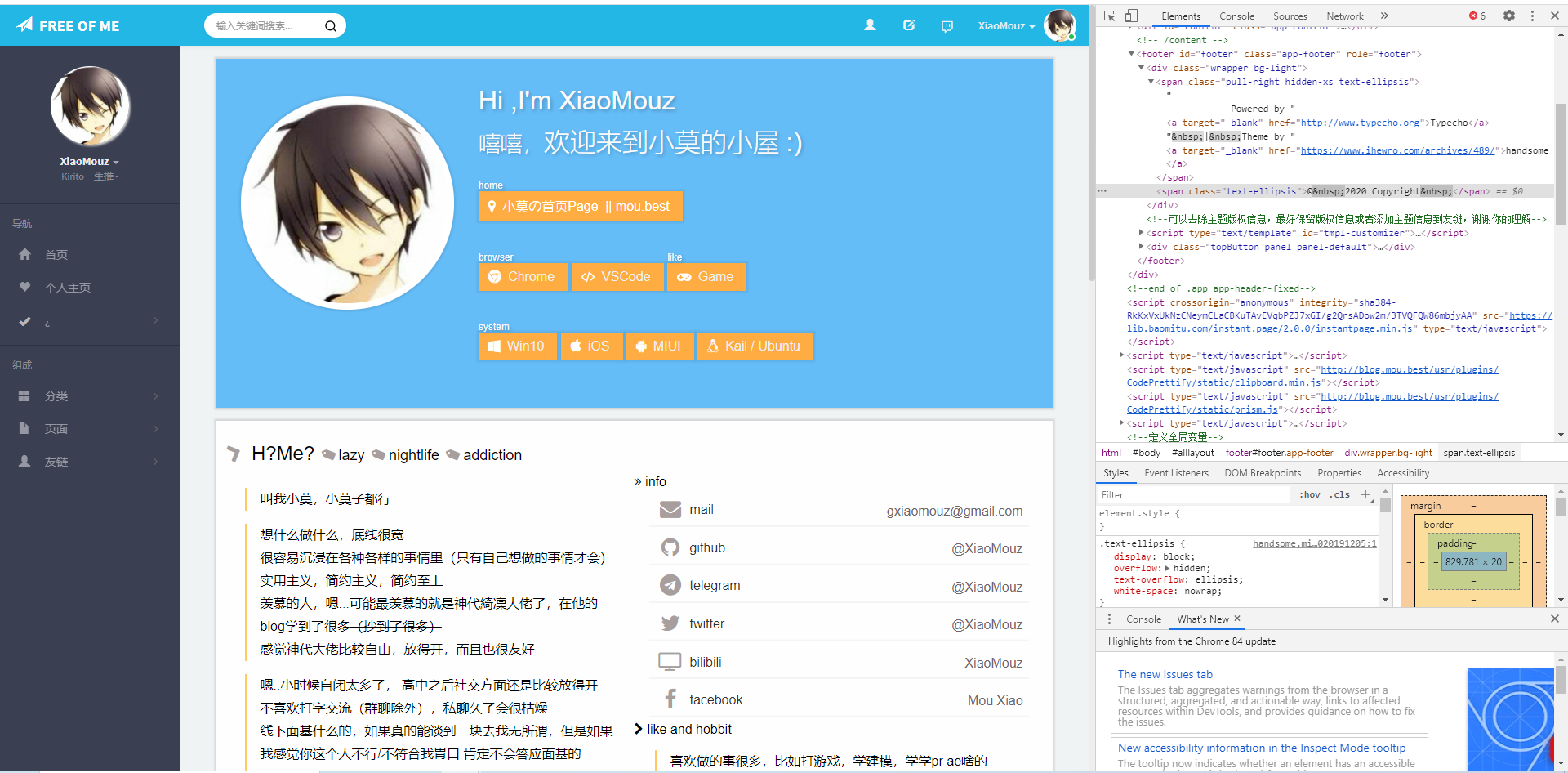
<script src="<?php echo STATIC_PATH ?>js/cross.js"></script>即可完工,此处贴图(在没有打开插件以及仅使用了神代綺凜的css魔改状态下)
其实如果你在githubpage部署了那个页面你还多建了一个站 
FAQ
Q:我全部照做为什么还是不行?/我已经使用了神代綺凜的魔改插件(css与 js都抄到了)为什么还不行?
A:因为你 iframe的 src和站点不同源,不给 js访问(意思就是改不了),所以解决方法是,在网站根目录建一个about页面,并且把你做好的about me网站丢进去(反正全是 html+css+js罢了),然后将url改成:http://你的域名/about就行了,或者利用反代(我不会)
Q:Github打开慢怎么办
A:挂梯子
Q:我下载了cross.php还要做后面的修复吗?
A:要,所以懒狗还是得动手 
One comment
谢谢兄弟